空室物件の募集方法の一環として、ホームページを作ってみました。
制作手順や、制作過程で参考にさせてもらったサイトを30個くらい紹介します。
自分で募集ページを作ろうとしている大家さんの参考になれば幸いです。
0.なぜ「Wordpressを使わずに」なのか?
「Wordpress」とは、自前のブログを作れる無料のプログラムです。

この「歩く不動産」のサイトも「Wordpress」で作っています。
WordPressに頼り過ぎ
今回のホームページ作成では、あえて「Wordpress」を使わずに作ってみました。
「Wordpress」は非常に便利なのですが、空室物件の募集方法の一環として、ホームページを作ってみました。
制作手順や、制作過程で参考にさせてもらったサイトを30個くらい紹介します。
自分で募集ページを作ろうとしている大家さんの参考になれば幸いです。
0.なぜ「Wordpressを使わずに」なのか?
「Wordpress」とは、自前のブログを作れる無料のプログラムです。

この「歩く不動産」のサイトも「Wordpress」で作っています。
WordPressに頼り過ぎ
今回のホームページ作成では、あえて「Wordpress」を使わずに作ってみました。
「Wordpress」は非常に便利なのですが、
『空調に頼り過ぎて逆に不健康になる』
ような、温室効果(?)があります。
例えるなら、いつもコンビニ弁当ばかり食べていると沸き上がってくる、
「自炊したメシが食いたい!」
という衝動とでも言いましょうか。
特にWordpressに不満があるわけではありません。
WordPressを使うほどでもない
そういえば他にも理由が二つありました。
- データベースを使うほどでもない
- WordPressのファイルアップロードが面倒
1.素材を準備する
さて、Webサイトを作る上でまず必要になるのが「写真」です。
これはリフォーム中にしっかり撮ってきました。
私の写真撮影はもっぱらiPodTouchでの撮影ですが、光学ズームなどを多用したいのであれば、デジカメで撮った方が良いでしょう。
※参考:
・iPhoneと、一眼デジタルカメラは、ぜんぜん違いますか?|Yahoo知恵袋
・【iPhone 6徹底レビュー】劇的に進化したカメラ機能はデジタル一眼も脱帽|日経トレンディ
2.参考サイトを探す
「こんな感じのサイトを作りたい」
という、参考イメージになるようなサイトを探します。
私の場合、以下二つのサイトを参考にしました。
参考サイト1:「BRANZ平岸駅前」
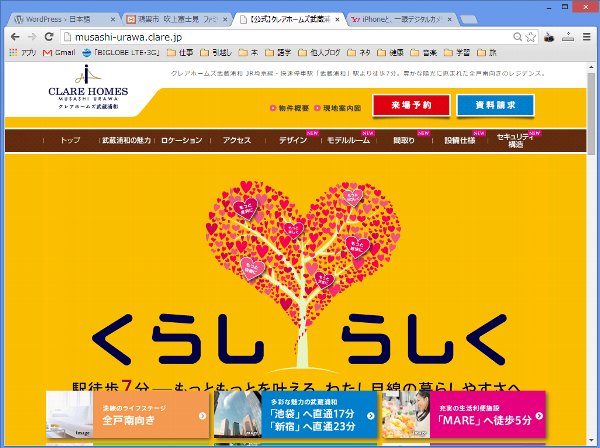
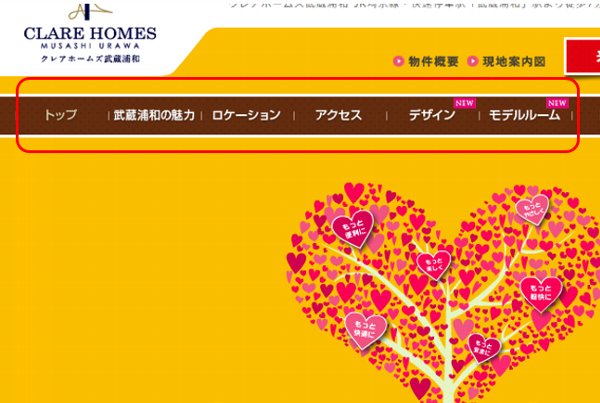
参考サイト2:「クレアホームズ武蔵浦和」
それぞれの長所・短所を分析
自分のサイトにパクれそうな特長を書き出してみます。
例えば、「BRANZ平岸駅前」の場合、
- 印象的なでっかい写真のスライドショー
- 大テキストでセールスポイントが写真の上にあり、分かりやすい
- ナビゲーションメニューが分かりやすい
ちなみに「ナビゲーションメニュー」とは、この部分です。

赤い枠で囲った、「トップ」「武蔵浦和の魅力」「ロケーション」などの、各ページへのリンク部分です。
「グローバルメニュー」とも呼びます。
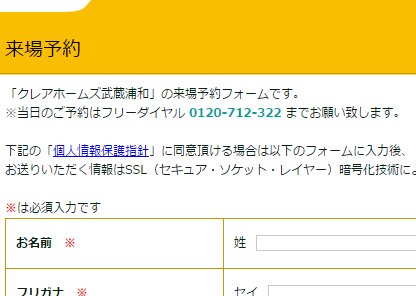
この「クレアホームズ武蔵浦和」の場合、
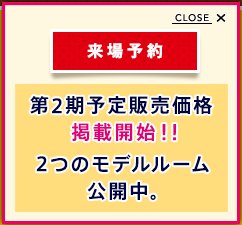
「来場予約」というフローティングウィンドウが邪魔で仕方ありません。
しかも、
「Close(閉じる)」をクリックすると、「来場予約」の画面が開くという根性の悪い罠
が見受けられました。

右上の「Close(閉じる)」あたりをクリックしようとすると・・・。

!!
なぜか。予約画面に・・・。
クリック判定が厳しいのでしょうか。
こんなユーザビリティの悪いサイトにはしないようにしたいものです。
ただ、クレアホームズのサイトも、
- 周辺施設紹介
- 全戸南向き
- セキュリティ
というセールスポイントを強調している点は参考にできると思いました。
3.無料テンプレートを入手する
「HTML」「テンプレート」「無料」「ダウンロード」
等のキーワードでGoogle検索します。
すると以下のようなサイトが出てきました。
これらのサイトを確認し、気に入ったテンプレートをダウンロードしておきます。
4.編集する
ダウンロードが終わったら、自分のイメージに合わせて編集していきます。
編集に使うツールは、
- (無料)PHPエディタ
- (無料)Eclipse
- (有料)Dream Weaver
- (有料)ホームページビルダー
あたりでしょうか。
私は「Eclipse」を使っていますが、メモリの少ない(2GB)私のPCではモタつく傾向があります。
「Eclipse」の利点は、
- ローカルサーバ(XAMPP)も付属してくるので、検証しやすい
- 文法補正機能
- ファイルエクスプローラ
- Subversion統合
くらいです。
HTMLに詳しくない人にとってはおそらく、この「編集する」プロセスが一番の難関になるかもしれません。
挫折しないよう、イヤになったら一週間くらい休むとか、適当に続けるといいと思います。
私も、「ダメだこりゃ!」と諦めてふて寝して、翌日やり直したらあっさりうまく行った経験が沢山あります。
詳しい知り合いがいたら、色々教えてもらってもいいでしょう。
ただ、教えてもらってばかりでは相手もイヤになると思うので、たまにメシおごってあげるとか。
参考になりそうな書籍やサイトを何点かピックアップしておきます。
HTML
(Web)初心者でも分かるHTMLの解説とタグ一覧
(書籍)スラスラわかるHTML&CSSのきほん
CSS
(Web)とほほのスタイルシート入門(基礎知識)
JavaScripts
(Web)JavaScript超初心者によるJavaScript入門講座
(書籍)入門者のJavaScript (ブルーバックス)
PHP
(Web)初心者用PHP入門
(書籍)いきなりはじめるPHP~ワクワク・ドキドキの入門教室~
画像編集
(Web)まほろば画像編集
素材集
・正しい「引用」のルールと著作権について|ビジネスWEBデザインアカデミー
・flickrで気に入った写真をダウンロード|NAVERまとめ
・国内の無料(フリー)写真素材サイト|NAVERまとめ
その他お役立ちノウハウ
・PHPでヘッダやフッタ、ナビゲーションやサイドバーを外部読み込みにする|@Web制作メモ
・XAMPPでローカルサーバーを作る|たっちゃんのサイト作成研究
・メールフォーム|STUDIO KEY
・スライドショー|Works39
5.レンタルサーバ等にアップする
編集が終わったら、サーバにアップして表示確認します。
ご利用のプロバイダの無料ホームページサービスがあれば、そこを利用するのが一番だと思います。
プログラム(PHP・CGI)が使えないのであれば、レンタルサーバを契約するのも一つの手です。
独自ドメインを使いたい場合も、レンタルサーバの方が向いているでしょう。
私の契約しているレンタルサーバは「xdomain(エックスドメイン)」ですが、
ドメインを契約したら無料で3GB使わせてくれました。
PHPもデータベースも利用可能です。
(今も3GBキャンペーンやっているかどうかは不明)
ただし、無料契約の場合はレンタルサーバの広告を表示する必要があります。
参考
・レンタルサーバについての基礎知識
・プロバイダーとレンタルサーバーの違いは?|レンタルサーバ大学
6.独自ドメインにする
プロバイダのドメインの下に入っているWebサイト(例:http://ocn.ne.jp/~hogehoge/)
よりも、
独自ドメイン(例:http://mydomain.com/)の方が、
「なんとなくプロっぽい」
気がします。
どちらを選ぶかは、個人的趣味だとは思いますが。
今回のホームページ作成では、「サブドメイン」を利用しました。
※サブドメインとは何ですか?|ロリポップ
ドメインを複数取るとその分だけお金が掛かりますが、サブドメインを取得するのは無料です。
レンタルサーバによって管理画面が異なりますが、以下に私の利用している「xdomain(エックスドメイン)」でのサブドメイン設定手順を記します。

左サイドバーメニューの一番下、「無料レンタルサーバ」をクリック。

「PHP & MySQLサーバ」の「管理パネルにログイン」をクリック。

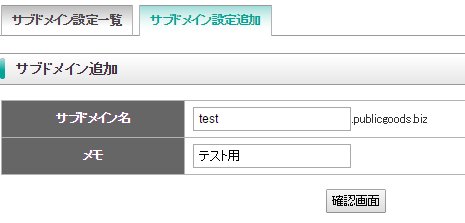
追加したいサブドメインの名前を入力。
「確認画面」をクリック。

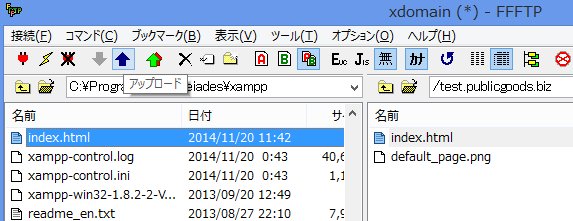
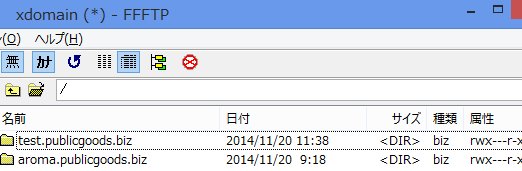
「FFFTP」等のFTPソフトでサーバを見ると、新サブドメイン名でディレクトリができています。

試しに「index.html」をダウンロードして編集してみます。

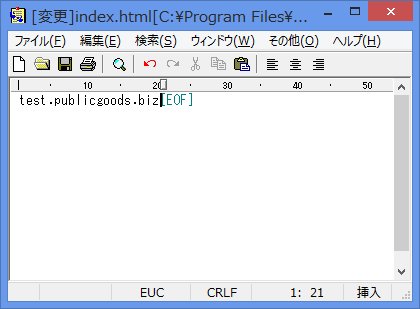
「k2Editor」等、テキストエディタで「index.html」を編集します。
サブドメイン名だけを入力したファイルにします。
7.Googleウェブマスターツールに登録
Webサイトを作成したら、Google先生に教えておきましょう。
Googleの検索結果にサイトが表示されるまで数か月掛かるとは思いますが、やらないよりはマシです。

「Google Webマスターツール」にログインします。

右上の「サイトを追加」をクリックします。

URLを入力し、「続行」を押します。

「HTMLファイルをアップロード」という方法をおすすめされますが、
「Google Analytics」もついでに設定してしまいましょう。
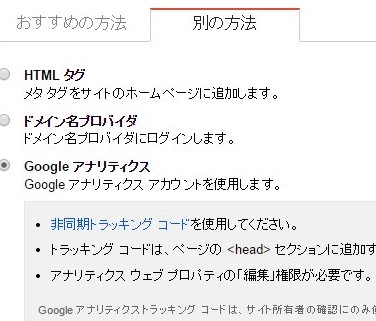
「別の方法」タブをクリックします。

「別の方法」タブの「Googleアナリティクス」にチェックを入れておきます。

「Google Analytics」を開き、右上の「ログイン」または「アカウントを作成」をクリック。

上部ナビゲーションメニューの「アナリティクス設定」をクリック。
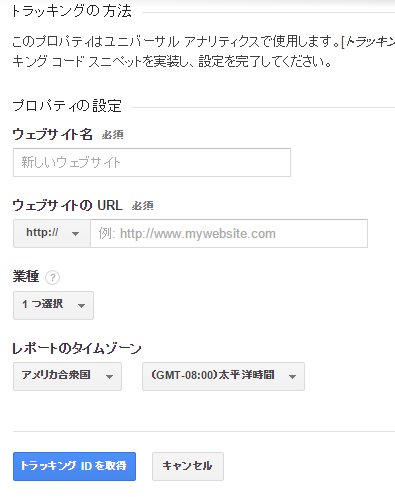
「プロパティ」欄の「新しいプロパティを作成」をクリック。

サイト名やURL等を入力し、「トラッキングIDを取得」をクリックします。

トラッキングコードが表示されます。
自分のホームページに追加します。

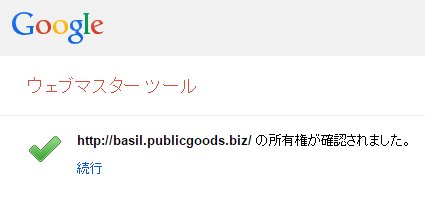
「Google Webマスターツール」に戻り、
「Googleアナリティクス」にチェックが入っているのを確認し、
「確認」を押して次へ進みます。

設定完了です。
次に「サイトマップ」を登録します。
サイトマップを登録しておくと、Google先生によると「クロールの効率性が高まる」そうです。

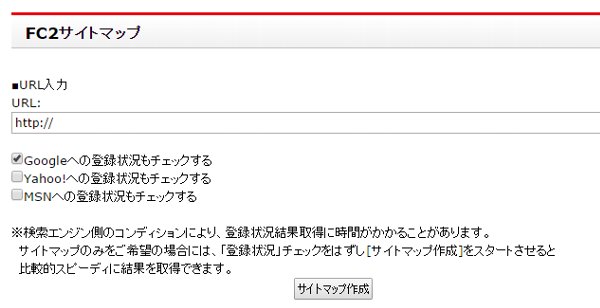
サイトマップを手動で作るのは面倒なので、「FC2サイトマップ」を使います。
※「FC2」と言えば、「FC2動画」で逮捕者が出た事件がありましたが、「動画」以外のサービスには今のところ影響はないようです。

作成完了したら、「サイトマップ保存」で「sitemap.xml」というファイルを保存します。

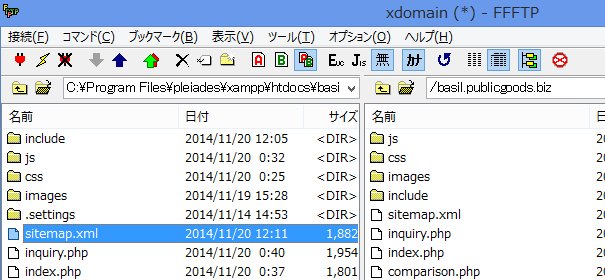
「sitemap.xml」をドキュメントルートにアップします。

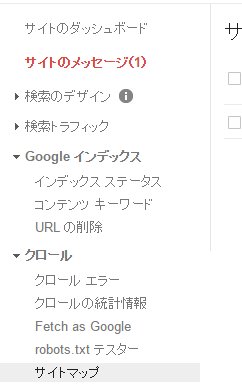
「Google Webマスターツール」に戻り、左メニューの「クロール」→「サイトマップ」をクリックします。

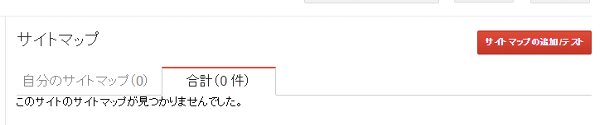
「サイトマップの追加/テスト」をクリック。

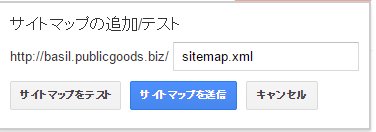
サイトマップのファイル名を入力し、「サイトマップを送信」をクリック。
※確認のために、「サイトマップをテスト」を一回試してからでもOK。

以上でサイトマップ追加完了です。
ついでに、Microsoftの検索エンジン「Bing」のWebマスターツールにも登録しておいてもいいかもしれません。
8.他のサイトへのリンク依頼
2014年現在、「相互リンク」はページランク上あまり効果は見込めないようです。
それでも、ポータルサイトなどの集客効果の高いサイトへの登録は、有意義だと思います。
・直談.com

・・・2014年11月24日現在、キャンペーン中で、登録無料だそうです。
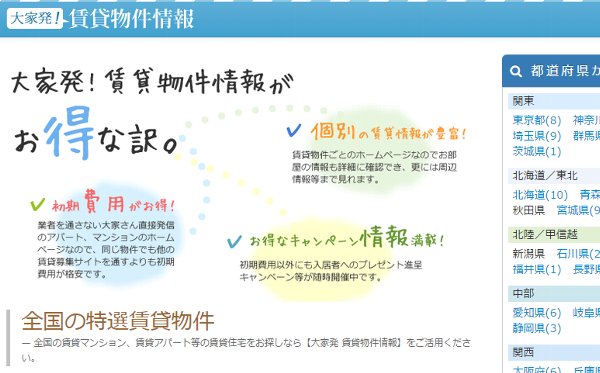
・大家発!賃貸物件情報

・・・大家さん向けSNSである「となりの大家さん」にて作成。
1戸までは無料で掲載可。
・ウチコミ

・・・関東4県限定ですが、大家さんが直で自分の物件を紹介できるサイトです。
(11/24追記)成約時、仲介手数料を一か月分負担する必要があるそうです。
他にも大家さんが直接登録を依頼できるポータルがあったら、掲載を依頼してみると良さそうです。
9.ファビコン(favicon.ico)作成
「ファビコン」とは、ブラウザのタブの先頭や、お気に入りマークとして表示されるアイコンです。
![]()
※「Google Analytics」の前に付いているアイコン。
これがあると「それっぽく(プロっぽく)」見えるので、適当に作ってアップしておきましょう。
縦横同じ長さの正方形で画像を作成し、「Favicon Generator」などのサイトにアップロードすれば「favicon.ico」ファイルに変換してくれます。
(2020/08/20:追記)
閲覧者さんに情報をもらいましたので、もう一つのファビコン作成ツールのURLも追記しておきます。
「ファビコン作成ツール」
変換後、「favicon.ico」ファイルをドキュメントルートにアップロードしておきましょう。
10.スマホ対応
2013年時点で、PCとスマホの閲覧者の数は接近しつつあります。
※ニールセンレポート
スマホ利用者数がPC利用者数を追い抜くのも、時間の問題のように思われます。
あなたの物件のサイトも、スマホでも違和感なく閲覧できるよう「レスポンシブ化」しておきましょう。
※「レスポンシブ化」とは?
レスポンシブ化のキモ
「レスポンシブ化」については100%素人だったので、勉強する事自体が苦痛でしたが、多分以下4点が重要な感じがしました。
1) viewportでスタイルシートの切り替え
このあたりで詳しく説明されていますが、端末の横幅に応じて使うスタイルシートを切り替えます。
head要素に以下のように追加。
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1"> <link media="only screen and (min-device-width:481px)" href="css/common.css" type="text/css" rel="stylesheet" /> <link media="only screen and (max-device-width:480px)" href="css/smp-common.css" type="text/css" rel="stylesheet" />
2) 不要な要素の非表示
次にサイドメニューバーなど、スマホで見た時に邪魔になる要素や、表示されなくても支障ない要素を非表示にします。
スタイルシートの各プロパティに
display: none;
を追加します。
PC用スタイルシート「common.css」
#sub {
float:left;
width:200px;
}
スマホ用スタイルシート「smp-common.css」
#sub {
display: none;
/*
float:left;
width:200px;
*/
}
3) 横幅を指定しない
各要素の横幅(width)を自動調整に任せるため、widthがある箇所をコメントアウトします。
PC用スタイルシート「common.css」
#contents {
clear:both;
width:767px;
margin:0 auto;
padding:10px;
background:#fff;
}
スマホ用スタイルシート「smp-common.css」
#contents {
clear:both;
/*
width:767px;
*/
margin:0 auto;
padding:10px;
background:#fff;
}
4) 画像の自動収縮
スマホで見た時に画像が小さくなるようにします。
スマホ用スタイルシート「smp-common.css」
img {
max-width: 100%;
height: auto;
width /***/:auto;
}
ナビゲーションメニューのスマホ対応
上記4点以外にも、ナビゲーションメニューのスマホ対応をおこないました。
私の場合jQueryプラグインの
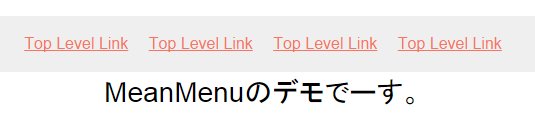
「MeanMenu」
を使いました。

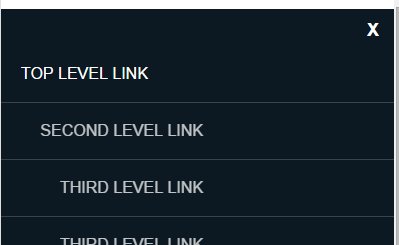
スマホ見るとこんな感じで折りたたまれます。
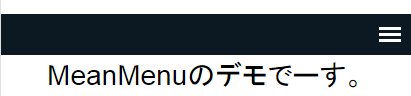
「ハンバーガーメニュー」と呼ぶらしいです。
注意が必要だったのは、<nav>という要素名でないと、うまく動いてくれなかった点です。
私のダウンロードしたHTMLテンプレートでは、ナビゲーションメニューが<div>要素だったので、調整が必要でした。
埋め込みGoogleマップのスマホ対応
Googleマップの埋め込みコードを利用している場合、スマホの横幅自動調整の妨げになります。
そこで、以下のようにスタイルシートに追加します。
スマホ用スタイルシート「smp-common.css」
.google-maps {
position: relative;
padding-bottom: 75%; // これが縦横比
height: 0;
overflow: hidden;
}
.google-maps iframe {
position: absolute;
top: 0;
left: 0;
width: 100% !important;
height: 100% !important;
}
HTMLは以下のように変えます。
変更前:
<iframe src="https://www.google.com/maps/embed・・・
変更後:
<div class="google-maps"> <iframe src="https://www.google.com/maps/embed・・・ </div>
こちらを参考にさせてもらいました。
・新しいGoogleマップをレスポンシブ対応で埋め込む方法|lifehacker
以上です。
長文、閲覧ありがとうございます。
『空調に頼り過ぎて逆に不健康になる』
ような、温室効果(?)があります。
例えるなら、いつもコンビニ弁当ばかり食べていると沸き上がってくる、
「自炊したメシが食いたい!」
という衝動とでも言いましょうか。
特にWordpressに不満があるわけではありません。
WordPressを使うほどでもない
そういえば他にも理由が二つありました。
- データベースを使うほどでもない
- WordPressのファイルアップロードが面倒
1.素材を準備する
さて、Webサイトを作る上でまず必要になるのが「写真」です。
これはリフォーム中にしっかり撮ってきました。
私の写真撮影はもっぱらiPodTouchでの撮影ですが、光学ズームなどを多用したいのであれば、デジカメで撮った方が良いでしょう。
※参考:
・iPhoneと、一眼デジタルカメラは、ぜんぜん違いますか?|Yahoo知恵袋
・【iPhone 6徹底レビュー】劇的に進化したカメラ機能はデジタル一眼も脱帽|日経トレンディ
2.参考サイトを探す
「こんな感じのサイトを作りたい」
という、参考イメージになるようなサイトを探します。
私の場合、以下二つのサイトを参考にしました。
参考サイト1:「BRANZ平岸駅前」
参考サイト2:「クレアホームズ武蔵浦和」
それぞれの長所・短所を分析
自分のサイトにパクれそうな特長を書き出してみます。
例えば、「BRANZ平岸駅前」の場合、
- 印象的なでっかい写真のスライドショー
- 大テキストでセールスポイントが写真の上にあり、分かりやすい
- ナビゲーションメニューが分かりやすい
ちなみに「ナビゲーションメニュー」とは、この部分です。

赤い枠で囲った、「トップ」「武蔵浦和の魅力」「ロケーション」などの、各ページへのリンク部分です。
「グローバルメニュー」とも呼びます。
この「クレアホームズ武蔵浦和」の場合、
「来場予約」というフローティングウィンドウが邪魔で仕方ありません。
しかも、
「Close(閉じる)」をクリックすると、「来場予約」の画面が開くという根性の悪い罠
が見受けられました。

右上の「Close(閉じる)」あたりをクリックしようとすると・・・。

!!
なぜか。予約画面に・・・。
クリック判定が厳しいのでしょうか。
こんなユーザビリティの悪いサイトにはしないようにしたいものです。
ただ、クレアホームズのサイトも、
- 周辺施設紹介
- 全戸南向き
- セキュリティ
というセールスポイントを強調している点は参考にできると思いました。
3.無料テンプレートを入手する
「HTML」「テンプレート」「無料」「ダウンロード」
等のキーワードでGoogle検索します。
すると以下のようなサイトが出てきました。
これらのサイトを確認し、気に入ったテンプレートをダウンロードしておきます。
4.編集する
ダウンロードが終わったら、自分のイメージに合わせて編集していきます。
編集に使うツールは、
- (無料)PHPエディタ
- (無料)Eclipse
- (有料)Dream Weaver
- (有料)ホームページビルダー
あたりでしょうか。
私は「Eclipse」を使っていますが、メモリの少ない(2GB)私のPCではモタつく傾向があります。
「Eclipse」の利点は、
- ローカルサーバ(XAMPP)も付属してくるので、検証しやすい
- 文法補正機能
- ファイルエクスプローラ
- Subversion統合
くらいです。
HTMLに詳しくない人にとってはおそらく、この「編集する」プロセスが一番の難関になるかもしれません。
挫折しないよう、イヤになったら一週間くらい休むとか、適当に続けるといいと思います。
私も、「ダメだこりゃ!」と諦めてふて寝して、翌日やり直したらあっさりうまく行った経験が沢山あります。
詳しい知り合いがいたら、色々教えてもらってもいいでしょう。
ただ、教えてもらってばかりでは相手もイヤになると思うので、たまにメシおごってあげるとか。
参考になりそうな書籍やサイトを何点かピックアップしておきます。
HTML
(Web)初心者でも分かるHTMLの解説とタグ一覧
(書籍)スラスラわかるHTML&CSSのきほん
CSS
(Web)とほほのスタイルシート入門(基礎知識)
JavaScripts
(Web)JavaScript超初心者によるJavaScript入門講座
(書籍)入門者のJavaScript (ブルーバックス)
PHP
(Web)初心者用PHP入門
(書籍)いきなりはじめるPHP~ワクワク・ドキドキの入門教室~
画像編集
(Web)まほろば画像編集
素材集
・正しい「引用」のルールと著作権について|ビジネスWEBデザインアカデミー
・flickrで気に入った写真をダウンロード|NAVERまとめ
・国内の無料(フリー)写真素材サイト|NAVERまとめ
その他お役立ちノウハウ
・PHPでヘッダやフッタ、ナビゲーションやサイドバーを外部読み込みにする|@Web制作メモ
・XAMPPでローカルサーバーを作る|たっちゃんのサイト作成研究
・メールフォーム|STUDIO KEY
・スライドショー|Works39
5.レンタルサーバ等にアップする
編集が終わったら、サーバにアップして表示確認します。
ご利用のプロバイダの無料ホームページサービスがあれば、そこを利用するのが一番だと思います。
プログラム(PHP・CGI)が使えないのであれば、レンタルサーバを契約するのも一つの手です。
独自ドメインを使いたい場合も、レンタルサーバの方が向いているでしょう。
私の契約しているレンタルサーバは「xdomain(エックスドメイン)」ですが、
ドメインを契約したら無料で3GB使わせてくれました。
PHPもデータベースも利用可能です。
(今も3GBキャンペーンやっているかどうかは不明)
ただし、無料契約の場合はレンタルサーバの広告を表示する必要があります。
参考
・レンタルサーバについての基礎知識
・プロバイダーとレンタルサーバーの違いは?|レンタルサーバ大学
6.独自ドメインにする
プロバイダのドメインの下に入っているWebサイト(例:http://ocn.ne.jp/~hogehoge/)
よりも、
独自ドメイン(例:http://mydomain.com/)の方が、
「なんとなくプロっぽい」
気がします。
どちらを選ぶかは、個人的趣味だとは思いますが。
今回のホームページ作成では、「サブドメイン」を利用しました。
※サブドメインとは何ですか?|ロリポップ
ドメインを複数取るとその分だけお金が掛かりますが、サブドメインを取得するのは無料です。
レンタルサーバによって管理画面が異なりますが、以下に私の利用している「xdomain(エックスドメイン)」でのサブドメイン設定手順を記します。

左サイドバーメニューの一番下、「無料レンタルサーバ」をクリック。

「PHP & MySQLサーバ」の「管理パネルにログイン」をクリック。

追加したいサブドメインの名前を入力。
「確認画面」をクリック。

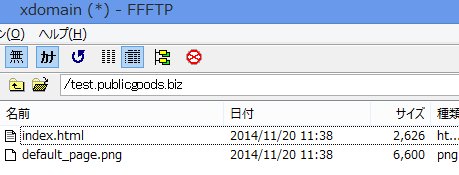
「FFFTP」等のFTPソフトでサーバを見ると、新サブドメイン名でディレクトリができています。

試しに「index.html」をダウンロードして編集してみます。

「k2Editor」等、テキストエディタで「index.html」を編集します。
サブドメイン名だけを入力したファイルにします。
7.Googleウェブマスターツールに登録
Webサイトを作成したら、Google先生に教えておきましょう。
Googleの検索結果にサイトが表示されるまで数か月掛かるとは思いますが、やらないよりはマシです。

「Google Webマスターツール」にログインします。

右上の「サイトを追加」をクリックします。

URLを入力し、「続行」を押します。

「HTMLファイルをアップロード」という方法をおすすめされますが、
「Google Analytics」もついでに設定してしまいましょう。
「別の方法」タブをクリックします。

「別の方法」タブの「Googleアナリティクス」にチェックを入れておきます。

「Google Analytics」を開き、右上の「ログイン」または「アカウントを作成」をクリック。

上部ナビゲーションメニューの「アナリティクス設定」をクリック。
「プロパティ」欄の「新しいプロパティを作成」をクリック。

サイト名やURL等を入力し、「トラッキングIDを取得」をクリックします。

トラッキングコードが表示されます。
自分のホームページに追加します。

「Google Webマスターツール」に戻り、
「Googleアナリティクス」にチェックが入っているのを確認し、
「確認」を押して次へ進みます。

設定完了です。
次に「サイトマップ」を登録します。
サイトマップを登録しておくと、Google先生によると「クロールの効率性が高まる」そうです。

サイトマップを手動で作るのは面倒なので、「FC2サイトマップ」を使います。
※「FC2」と言えば、「FC2動画」で逮捕者が出た事件がありましたが、「動画」以外のサービスには今のところ影響はないようです。

作成完了したら、「サイトマップ保存」で「sitemap.xml」というファイルを保存します。

「sitemap.xml」をドキュメントルートにアップします。

「Google Webマスターツール」に戻り、左メニューの「クロール」→「サイトマップ」をクリックします。

「サイトマップの追加/テスト」をクリック。

サイトマップのファイル名を入力し、「サイトマップを送信」をクリック。
※確認のために、「サイトマップをテスト」を一回試してからでもOK。

以上でサイトマップ追加完了です。
ついでに、Microsoftの検索エンジン「Bing」のWebマスターツールにも登録しておいてもいいかもしれません。
8.他のサイトへのリンク依頼
2014年現在、「相互リンク」はページランク上あまり効果は見込めないようです。
それでも、ポータルサイトなどの集客効果の高いサイトへの登録は、有意義だと思います。
・直談.com

・・・2014年11月24日現在、キャンペーン中で、登録無料だそうです。
・大家発!賃貸物件情報

・・・大家さん向けSNSである「となりの大家さん」にて作成。
1戸までは無料で掲載可。
・ウチコミ

・・・関東4県限定ですが、大家さんが直で自分の物件を紹介できるサイトです。
(11/24追記)成約時、仲介手数料を一か月分負担する必要があるそうです。
他にも大家さんが直接登録を依頼できるポータルがあったら、掲載を依頼してみると良さそうです。
9.ファビコン(favicon.ico)作成
「ファビコン」とは、ブラウザのタブの先頭や、お気に入りマークとして表示されるアイコンです。
![]()
※「Google Analytics」の前に付いているアイコン。
これがあると「それっぽく(プロっぽく)」見えるので、適当に作ってアップしておきましょう。
縦横同じ長さの正方形で画像を作成し、「Favicon Generator」などのサイトにアップロードすれば「favicon.ico」ファイルに変換してくれます。
変換後、ドキュメントルートにアップロードしておきましょう。
10.スマホ対応
2013年時点で、PCとスマホの閲覧者の数は接近しつつあります。
※ニールセンレポート
スマホ利用者数がPC利用者数を追い抜くのも、時間の問題のように思われます。
あなたの物件のサイトも、スマホでも違和感なく閲覧できるよう「レスポンシブ化」しておきましょう。
※「レスポンシブ化」とは?
レスポンシブ化のキモ
「レスポンシブ化」については100%素人だったので、勉強する事自体が苦痛でしたが、多分以下4点が重要な感じがしました。
1) viewportでスタイルシートの切り替え
このあたりで詳しく説明されていますが、端末の横幅に応じて使うスタイルシートを切り替えます。
head要素に以下のように追加。
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1"> <link media="only screen and (min-device-width:481px)" href="css/common.css" type="text/css" rel="stylesheet" /> <link media="only screen and (max-device-width:480px)" href="css/smp-common.css" type="text/css" rel="stylesheet" />
2) 不要な要素の非表示
次にサイドメニューバーなど、スマホで見た時に邪魔になる要素や、表示されなくても支障ない要素を非表示にします。
スタイルシートの各プロパティに
display: none;
を追加します。
PC用スタイルシート「common.css」
#sub {
float:left;
width:200px;
}
スマホ用スタイルシート「smp-common.css」
#sub {
display: none;
/*
float:left;
width:200px;
*/
}
3) 横幅を指定しない
各要素の横幅(width)を自動調整に任せるため、widthがある箇所をコメントアウトします。
PC用スタイルシート「common.css」
#contents {
clear:both;
width:767px;
margin:0 auto;
padding:10px;
background:#fff;
}
スマホ用スタイルシート「smp-common.css」
#contents {
clear:both;
/*
width:767px;
*/
margin:0 auto;
padding:10px;
background:#fff;
}
4) 画像の自動収縮
スマホで見た時に画像が小さくなるようにします。
スマホ用スタイルシート「smp-common.css」
img {
max-width: 100%;
height: auto;
width /***/:auto;
}
ナビゲーションメニューのスマホ対応
上記4点以外にも、ナビゲーションメニューのスマホ対応をおこないました。
私の場合jQueryプラグインの
「MeanMenu」
を使いました。

スマホ見るとこんな感じで折りたたまれます。
「ハンバーガーメニュー」と呼ぶらしいです。
注意が必要だったのは、<nav>という要素名でないと、うまく動いてくれなかった点です。
私のダウンロードしたHTMLテンプレートでは、ナビゲーションメニューが<div>要素だったので、調整が必要でした。
埋め込みGoogleマップのスマホ対応
Googleマップの埋め込みコードを利用している場合、スマホの横幅自動調整の妨げになります。
そこで、以下のようにスタイルシートに追加します。
スマホ用スタイルシート「smp-common.css」
.google-maps {
position: relative;
padding-bottom: 75%; // これが縦横比
height: 0;
overflow: hidden;
}
.google-maps iframe {
position: absolute;
top: 0;
left: 0;
width: 100% !important;
height: 100% !important;
}
HTMLは以下のように変えます。
変更前:
<iframe src="https://www.google.com/maps/embed・・・
変更後:
<div class="google-maps"> <iframe src="https://www.google.com/maps/embed・・・ </div>
こちらを参考にさせてもらいました。
・新しいGoogleマップをレスポンシブ対応で埋め込む方法|lifehacker
以上です。
長文、閲覧ありがとうございます。